There is a story behind my March bullet journal theme this year. As you know, I run a blog. (You are reading it right now!) But my computer skills are BAD! That’s not an exaggeration. My blog wouldn’t look the way it does without plenty of instructional videos and courses. Even then I still struggled. So I decided to make a change.
I bought a book about HTML and CSS coding by Jon Ducket. I’ll be honest it doesn’t make all that much sense to me, but I’m always willing to learn. The book makes it as easy as possible. But it also brought me something else: inspiration!
My March bullet journal theme this year is coding! I’m very happy with how it turned out!
Supplies
- Pigma Micron Fineliners (0.8, 0.3, 0.1)
- Pigma Micron PN Pens (Red, Blue)
- Tombow Dual Brush Pen, Warm Gray
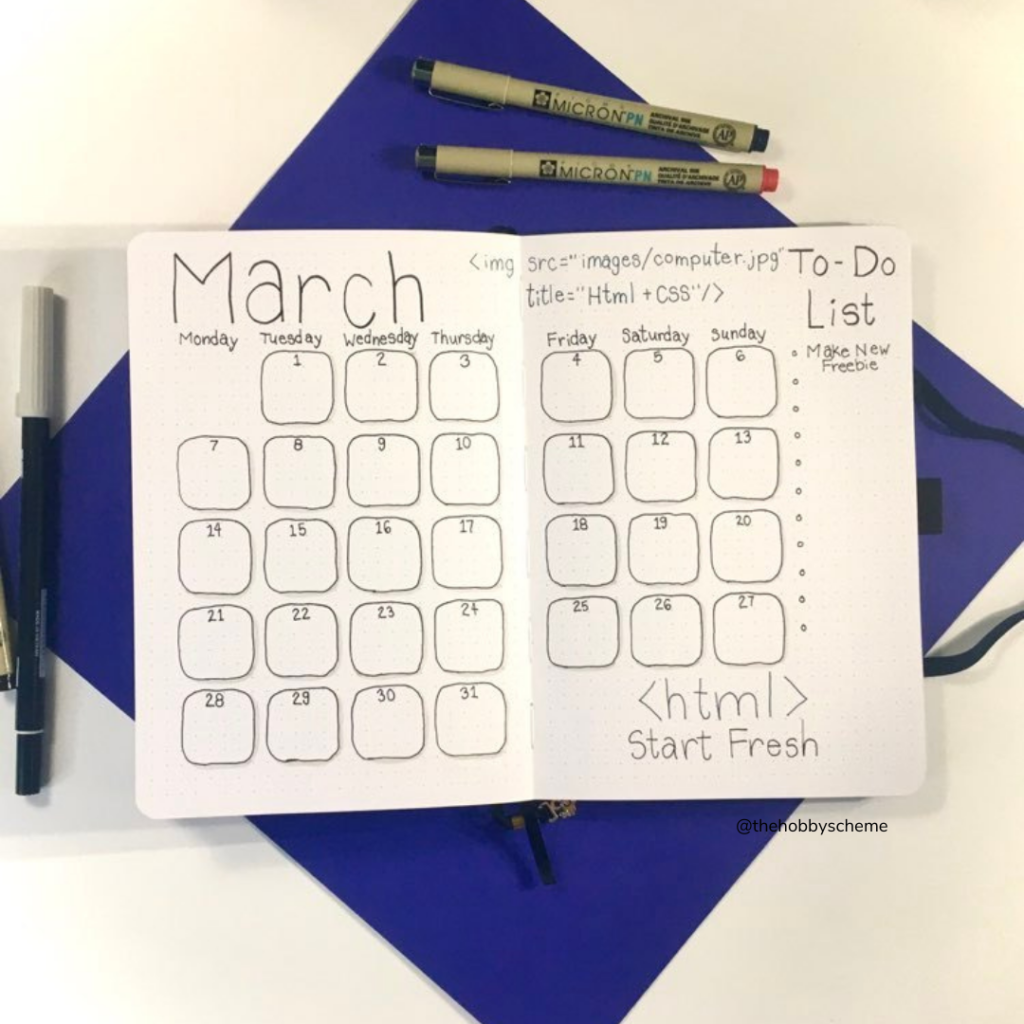
Cover Page
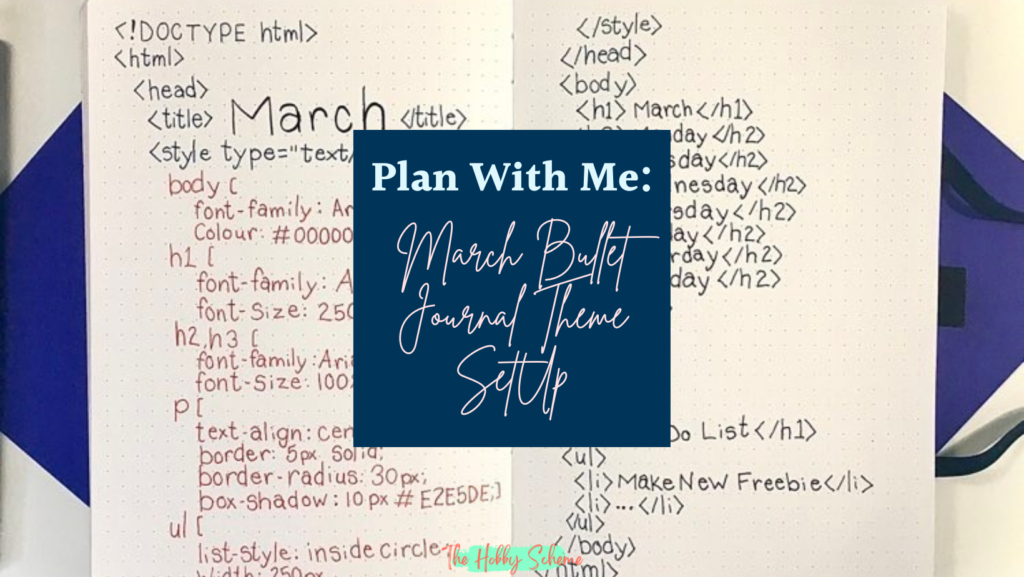
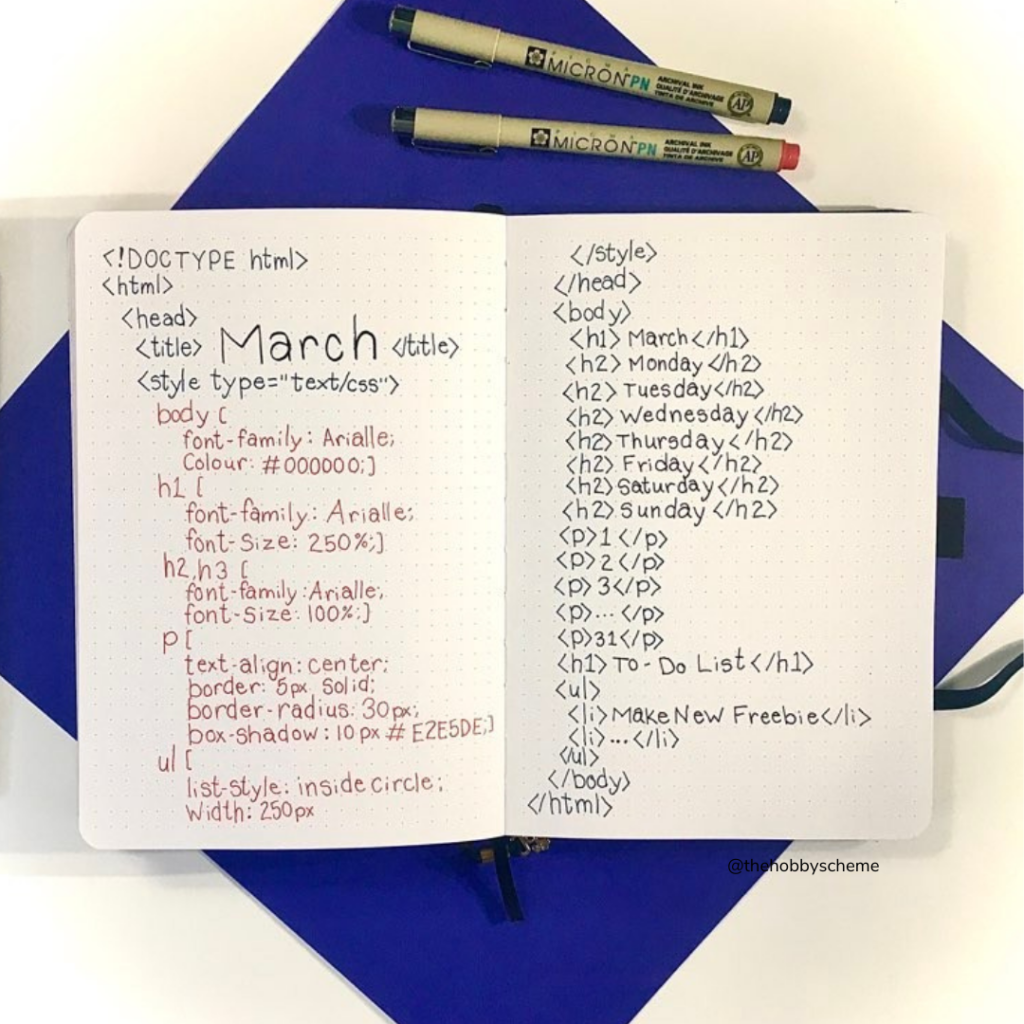
To start off, I want to say that I am not great at coding. The codes I have written for this theme are not accurate. I tried but I know they aren’t right. For those of you who know any coding, sorry!
The codes for this page are supposed to be the setup for the next spread. All the HTML codes are in a dark blue colour. The CSS codes are in red. Finally, the text is in black.
I had to make some changes that you wouldn’t normally see, like the ellipses. It was simply to save space. I know that’s not what you would use for regular codes.
This spread is pretty simple. If you aren’t big on drawing, this is a great theme for you!

Calendar Spread
Because all of the codes for this page were on the previous page, I don’t have too much coding in this spread, but I still think it worked out!
I used separate boxes for each day of the month with a rounded border. Each has a shadow box. I kept most of the elements on the spread pretty simple. But let’s be honest! I wouldn’t have been able to write out the code if it were any more complicated.
I added a little quote at the bottom. “<HTML> Start Fresh.” When you write your code, you start with <HTML>, so I thought it was cute.
I also have a little bit of code at the top of the page to suggest that I would add a picture of a computer. I thought it would help bring in the theme to this spread.

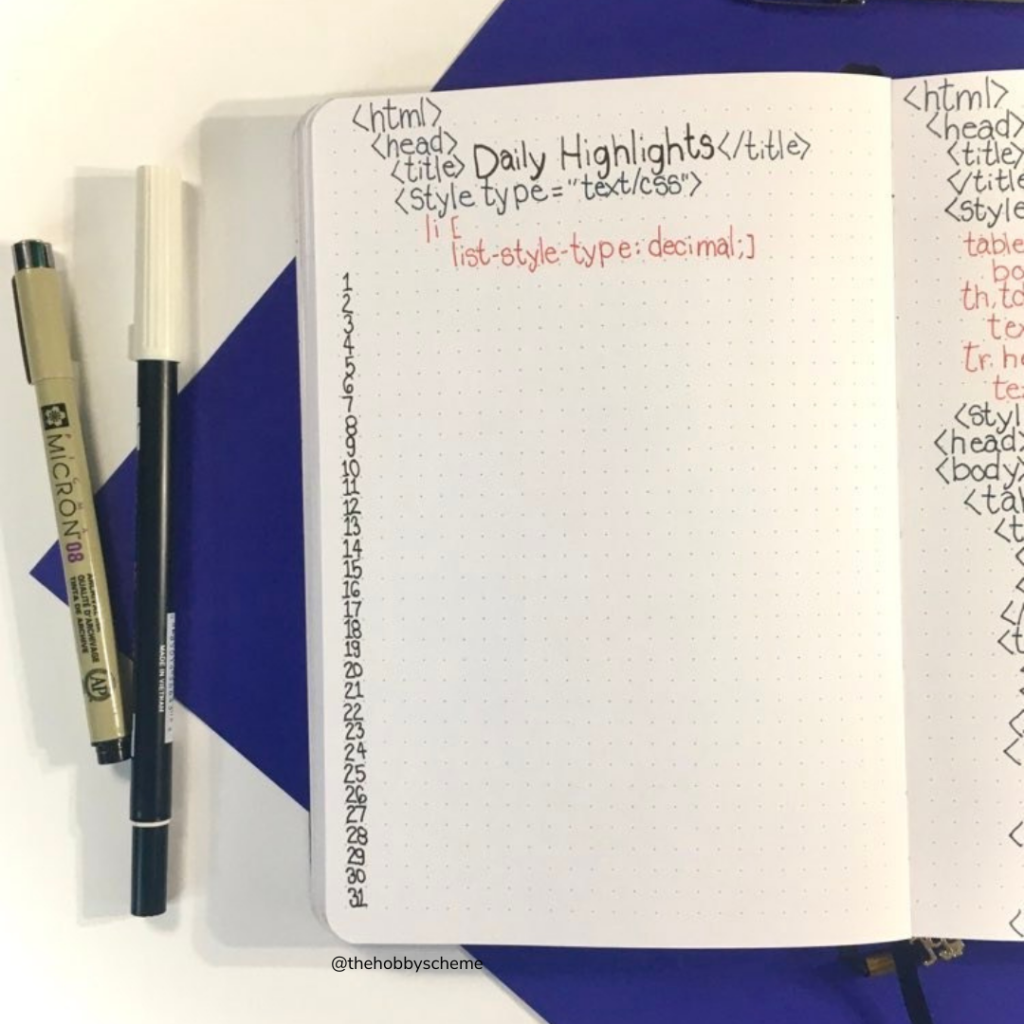
Daily Highlights Spread
This spread is the simplest one so far! I used the same beginning codes from before. But I also added some CSS coding to make a list. I didn’t have a lot of space for design elements on this page, so this is what I came up with. I like how it looks!

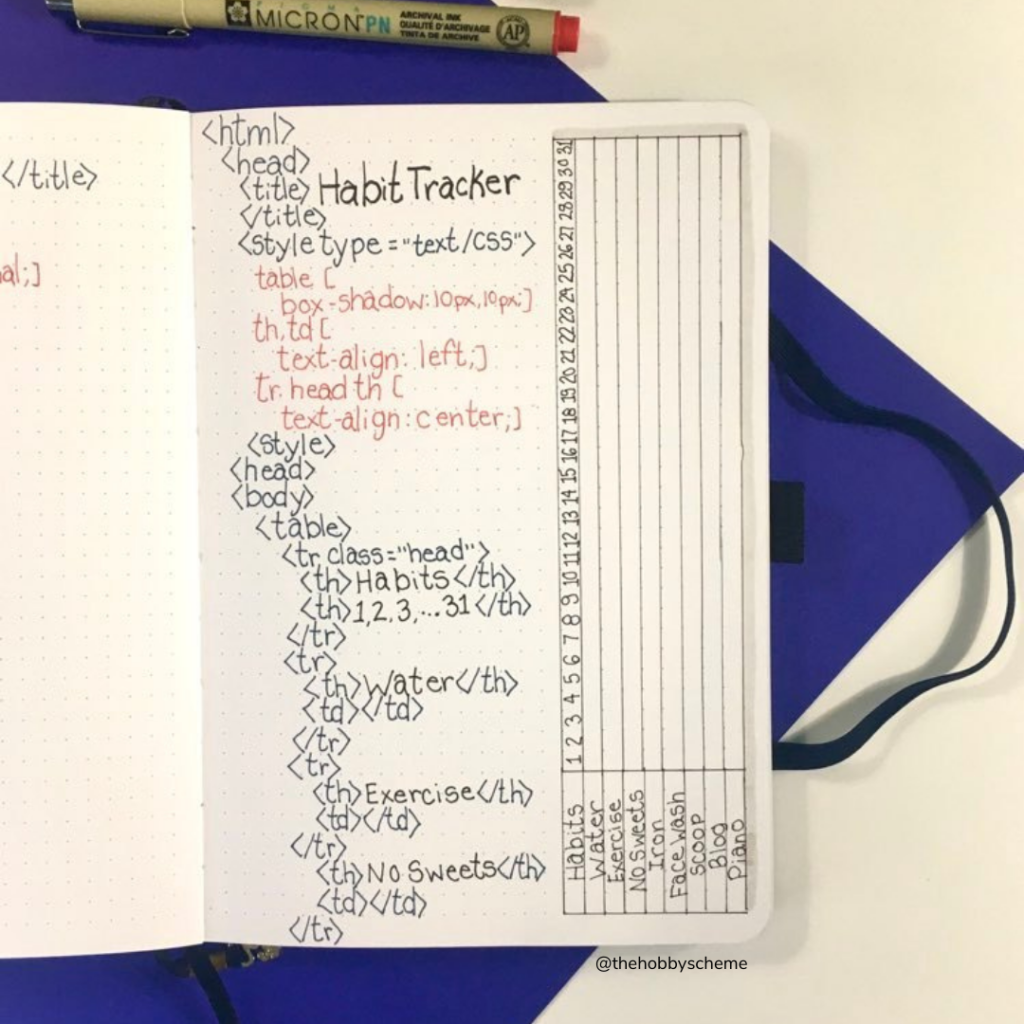
Habit Tracker
Of course, like all the other spreads, I tried to keep it simple. I did my best to create a table for my habit tracker. The codes for this one are probably the closest I got to accurate. (I know they still aren’t right but it’s closer at least.) However, to keep it that way, I had to take over the next page for coding too.
I added a shadow on the table to mimic some of the designs from the previous spreads. I have the title of the spread within the code like the other spreads too. It’s simple so it should be easy to replicate if you decide to.

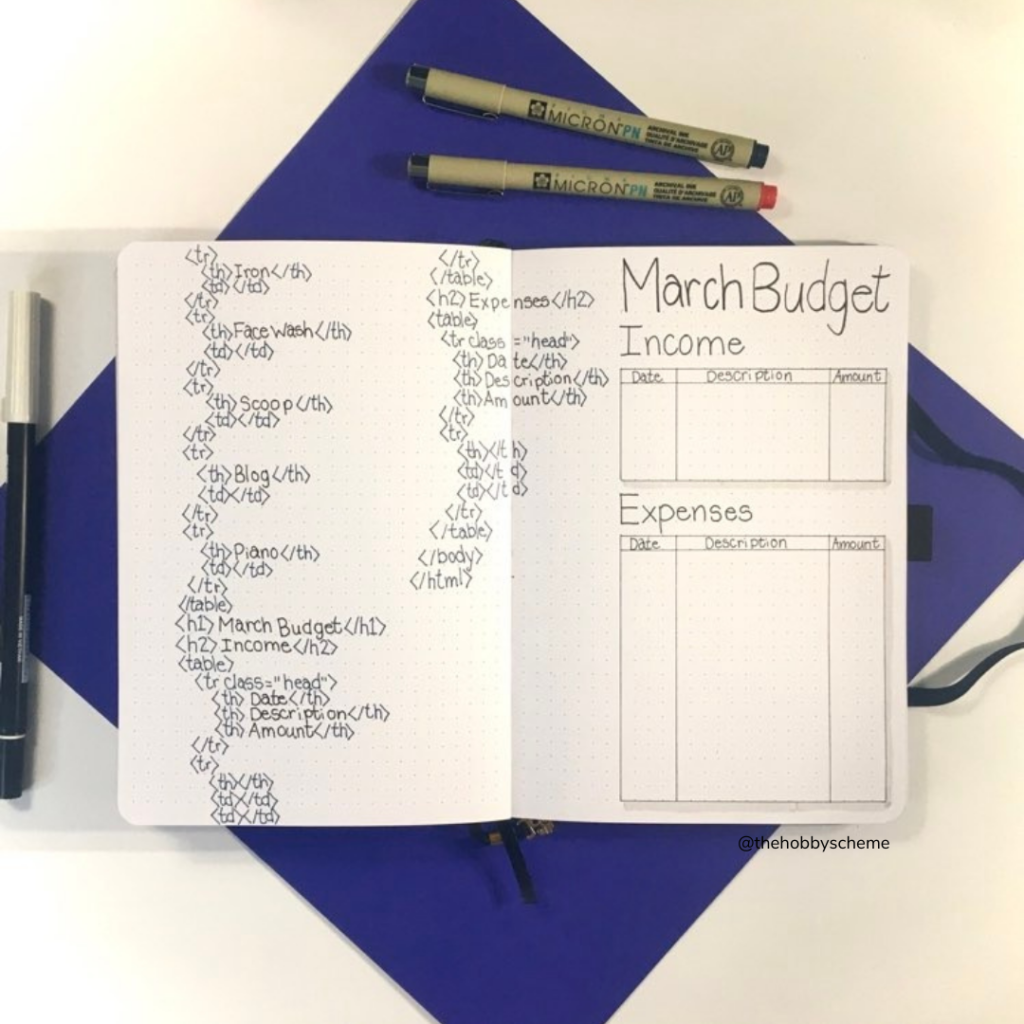
Budget Spread
Last but not least is my budget spread. I added the coding for this spread to the coding for the habit tracker. I think it worked out!
There is not too much to say about this spread. I have two boxes: one for income and one for expenses. There aren’t really any added design elements. But the coding next to this spread does add a little pizzazz to this page.

My March bullet journal theme is HTML and CSS coding. It turned out pretty great in my opinion! I tried to make it as accurate as possible, but I know that coding is not in my wheelhouse. This spread isn’t perfect but it’s still pretty cool! What is your bullet journal theme this March? Let me know in the comments!
Related Articles